Wistia の価格が上がってしまった・・・

価格表を載っけておきます。
先月確認した時は、変わっていなかったので、最近変更したのでしょうね〜。
$100/月のプランで今までなら 1000本まで OK だったのに、新しいプランでは 500本になっています。
また、無料プランも今までは 25本まで OK だったのに新プランではたった 5本です。
これは随分値段を上げてきましたね〜。う〜ん。。。
本数無制限のプランは $300/月で変更なしなので、大手は問題ないのでしょう。小さくやっているところが値上げを余儀なくされたって感じですね。
Wistia は他にない分析機能を持っているので、魅力が高く、この価格帯でも受け入れられるってことなのでしょうね〜。
逆に 分析機能が不要っていう人は、vimeo や ziggeo に行きなさいってことかな?
う〜ん。。。
【カラーミーショップからの移転を考える】Base のデザインマーケットにある有料テンプレートがいいね!

今、bubble を使ってネットショップを作っているのですが、参考にいろいろなネットショップを見て回っています。
そこで驚いたのが、Base の進化。本当にホレボレする。特にデザインマーケットが素晴らしいと思いました。
Base のデザインマーケットとは?
デザインマーケットは2015年10月にスタートした機能で、有料のテンプレートを購入して Base のショップをもっと良くしようというものです。
カラーミーショップにも同じようなものありますよね?
でも、カラーミーショップのものは ¥30,000 とかしますが、Base はもっと安く、¥5,000 〜 ¥8,000 くらいです。
もの自体はカラーミーショップの方が、設定できる項目も多くて良いと思いますが、Base の有料テンプレートもなかなかのものです。
いくつかいいなと思ったものがありますので、ご紹介します。
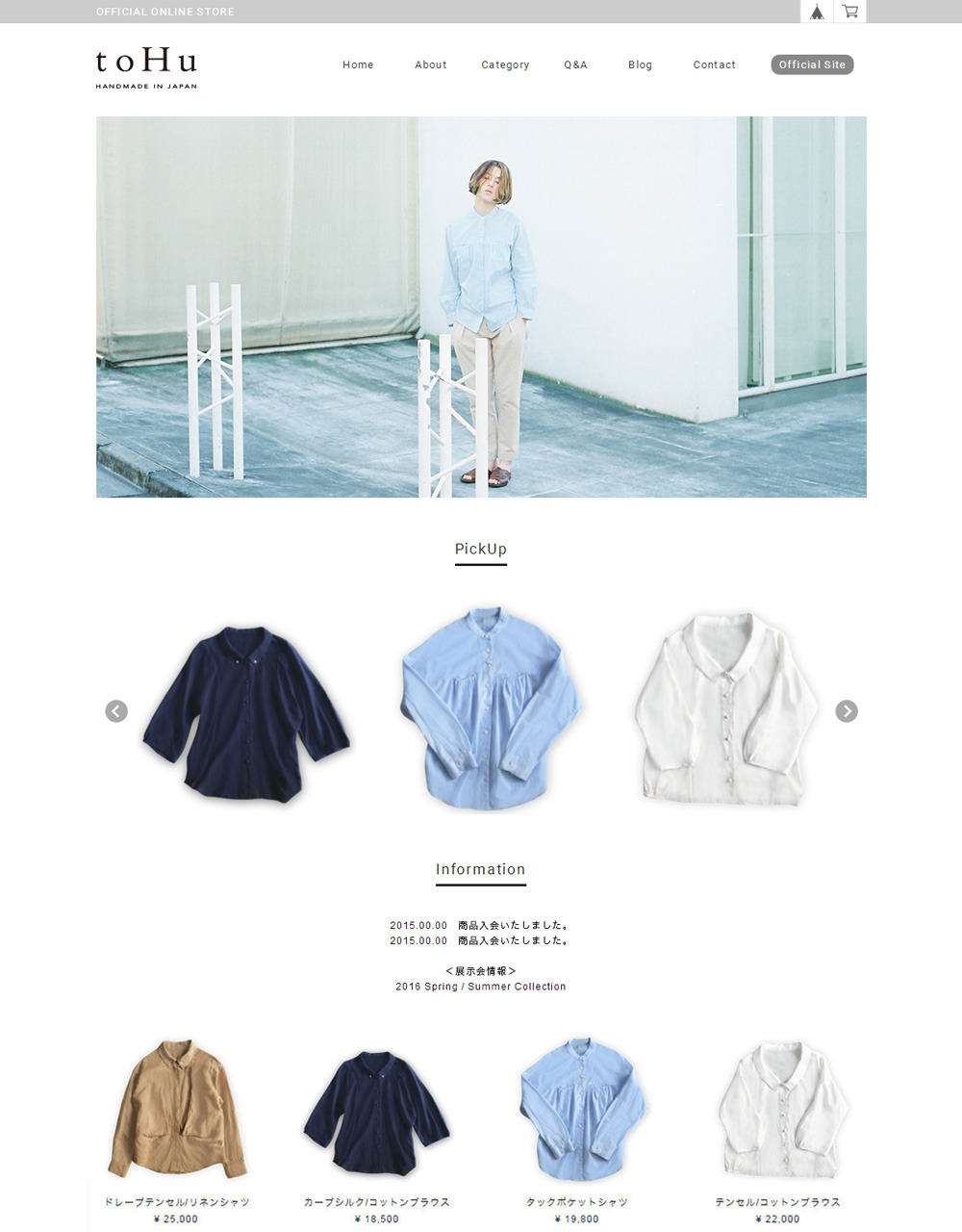
MASTERPIECE
「MASTERPIECE」は使いやすい2カラムの定番レイアウトをシンプルにまとめたベーシック・デザインテンプレートです。カラー組合わせ、ロゴフォント選択、サイドバー左右切替、楽しくあっという間にオリジナルデザインを作成できます。
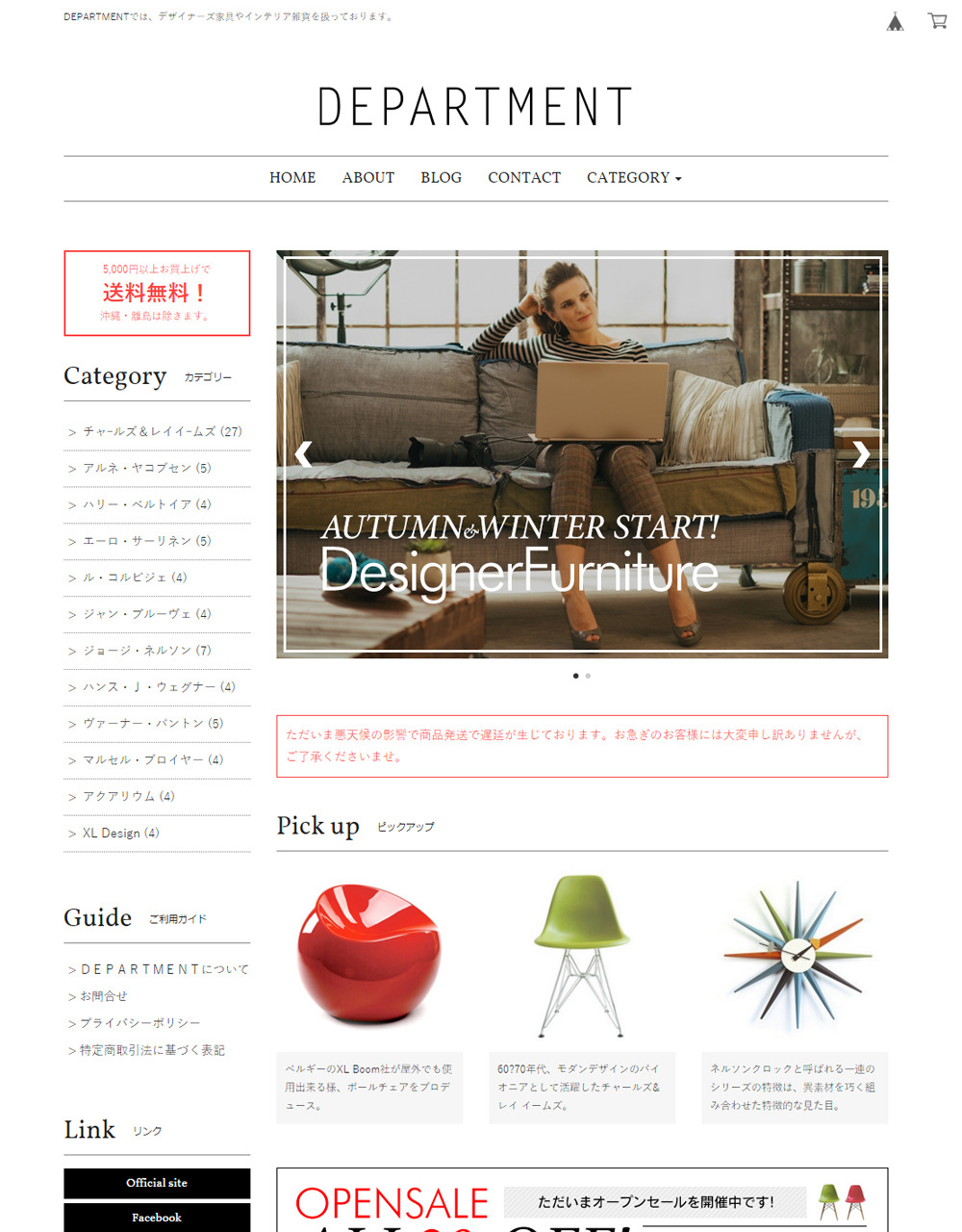
DEPARTMENT
たくさんの商品が陳列され、あらゆる物が購入できる場所「デパート」。
そんなデパートのように、様々なジャンルの商品に利用できるよう
シンプルかつ柔軟な構造にしあげたテンプレートが「DEPARTMENT」です。
Simple Custom
スマートフォンにも最適化した
シンプルなデザインのテンプレートです。
Wide Visual
メイン画像をフルスクリーン表示。
スマートフォンにも最適化したテンプレートです。
引用元:Wide Visual | BASE デザインマーケット ネットショップのデザインをもっと自由に
個人的に一番気に入っているのは、MASTERPIECE ですね。シンプルでかっこいい。
Base って、カテゴリの中が見えにくいのですが、その弱点を MASTERPIECE や DEPARTMENT はうまく表示できています。
一番今っぽいのは、Wide Visual でしょうか?フルスクリーンの画像を使って、シンプルに Base を正当進化させた感じがします。
どれも無料のテンプレートでは不足していた、ネットショップとしての情報がだいぶ充実したと思います。
デザインマーケットの有料テンプレートを使うと、何が良くなるのか?
見た目がもっとオシャレになり、使い勝手が良くなります。具体的には次のようなところかと思います。
- カルーセル(トップの画像のスライドショー)が使える
- お知らせ / NEWS が使える
- オススメ商品や新着商品が商品一覧とは別に表示できる
- 外部へのリンクを張れる
- ショップの要所に画像や文字を貼れる
ランキング表示ができそうなテンプレートが見つからなかったのが少し残念ですが、私が欲しい機能はほぼ揃っていると考えています。
売れているお店なら、もっとやりたいこと(例えば、会員制にしてポイントを付与するなど?)があると思いますが、そうでなければ十分だと思います。
Base はユーザーの裾野を広げようとシンプルなデザインにこだわっていましたが、反面、設定できる項目が少なすぎて、本格的なネットショップとしては使えませんでした。初心者、入門者向けの小さなショップが対象の、ネットショップというよりは作品を展示するポートフォリオ的なものと考えていました。しかしながら、この Base の有料テンプレートを使うことで、初級者〜中級者も対象に入ってくると思います。
カラーミーショップからの移転を考える
カラーミーショップは安い安いというものの、実際はクレジットカードを使う為、決済サービスに入る必要があります。これが高い!
カラーミーショップ自体は ¥1,332 / 月 〜 ですが、決済サービスが ¥300 / 月 〜 かかります。(個人の場合。法人の場合は ¥2,000 / 月 〜)
でもこれだと、PC のみという制限があるので、携帯も OK にすると決済サービスが ¥1,300 / 月になります。他にもオプションを足していくとどんどん高くなります。
今時、決済サービスに ¥1,300 / 月 もかかるサービスあります??SPIKE だって、Stripe だって、Paypal だって、固定費は ¥0 ですよ。
しかも手数料も SPIKE、Stripe、Paypal に比べると高い高い!カラーミーショップペイメント(個人)は 5.5% です。SPIKE は ¥0 〜。Base は 3.6% + ¥40。
カラーミーショップは同系列のカラーミーショップペイメントを使い続けるでしょう。SPIKE とか対応してくれたら、ユーザーはとっても嬉しいのに。
ということで、カラーミーショップには見切りをつけることにします。
Base に移行した場合、独自ドメインは利用したいので、¥500 / 月かかるとします。
また、MASTERPIECE の有料テンプレートを購入した場合、¥5,800 必要となります。
月の売上額がどれくらいになるかにもよりますが、カラーミーショップでの固定費(¥2,632)とBaseの固定費(¥500)の差額は ¥2,132 / 月です。
そのため、3ヶ月もすれば元が取れる計算です。手数料もカラーミーショップより安いので、売り上げが多いほど、利益が多くなります。
2%弱 の差って結構大きいですよね?仮に年間1,000万円売り上げるとしたら、20万円弱。売り上げ1億なら、200万円弱。
う〜ん。。。固定費なんかよりこちらの方がよっぽど大きいですね。
これは、早めに移るべきなんじゃないか??
三菱東京UFJ銀行に「freee は使わないで」と言われた

ここ最近、三菱東京UFJ銀行からログインに関するお知らせが届いていました。
内容は「普段と異なる環境からの利用と思われるアクセスがあった」とのことです。
ログインはエラーになっているということで、悪い人がアクセスしようとして失敗、エラーでログインできていないようだから無視してもいいのかな?と思っていたのですが、念の為、三菱東京UFJ銀行に電話で状況を聞いてみました。
すると、電話のオペレーターから「freee やマネーフォワードといった会計サービスを使っていませんか?」と聞かれました。
私は会計サービスは独立してからずっと「freee」を使っていました。今回の確定申告でも freee を使うつもりでいます。
freee は私のような会計の素人でも簡単に帳簿をつけられる、とてもありがたいサービスです。
マネーフォワードも似たようなサービスですが、こちらは freee より会計知識をしっかり持った人向けというイメージです。
どちらも銀行のインターネット口座に接続し、自動的に freee やマネーフォワードと同期を取ってくれる機能があり、これが便利でクラウド上の会計サービスに乗り換えたという方も多いのではないでしょうか?
ですが、これはどうやら銀行側からは好ましいものではなかったようです。
銀行側からすれば、IPアドレスや Macアドレスを取得して、怪しいログインを排除しようとしているのに、自宅のパソコン以外からインターネット口座にアクセスしようとしている freee やマネーフォワードは利用者の利便性は高いですが、銀行側からすれば厄介なものですよね。
また、月に何度かしかインターネット口座にログインしない自宅のパソコンよりも定期的に何度もアクセスする freee やマネーフォワードの方が銀行からすると「普段のアクセス」と認識されることもあるようで、逆に自宅のパソコンからアクセスする、「普段とは違うアクセス」と認識されることもあるようです。
銀行側から言われたのは、「(普段とは違うアクセスと認識されてしまうと)場合によっては使いたい時にアクセスできなくなるかもしれませんよ」とのことでした。
三菱東京UFJ銀行のことを書いていますが、恐らくは昔からある多くの銀行も同じように考えているのではないでしょうか?
セキュリティを考えると三菱東京UFJ銀行が正しいと思いますが、利便性を犠牲にしたくないので、「freee OK!」という銀行を探してみたいと思います。
Apple が VR に参入との噂。iPhone を置き換える??コンセプト動画も。

ここ連日、Apple が VR/AR 業界に参入するという記事をよく見かけます。
日本語だとこの辺りが詳しいです。
www.gizmodo.jp
www.gizmodo.jp
gigazine.net
2015年の中頃から VR ヘッドセットのプロトタイプを製作しているとのこと、どんな形で世に出てくるのか?
発売は 2018年頃との噂があります。今から楽しみです。
そんな中、少し気になる記事を見つけました。
タイトルそのままですが、「Apple VR は iPhone を置き換える!」
Apple VR が iPhone 7(もしくはもっと新しい機種)とシームレスに連動して動き、10 〜 15年後には iPhone を置き換える主力製品になっているだろうとのこと。
確かに次の主力製品の有力候補の一つとして、VR / AR はあると思いますが、アップルは今の所出遅れ感があります。
アップルが出すなら、消費者の期待も高くなりますので、じっくりと作ってほしいものです。
早速、コンセプト動画を公開している方がいました。
https://youtu.be/EkZR3Nefx8M
Apple VR: Konkurrenz für Oculus Rift & Co?
コンセプト動画は「こんな感じだといいね」的なものなので、実際のものとは全く違いますが、イメージが膨らむのでいいですね。
でも、この動画だと、アップルのマークがでしゃばりすぎかな・・・。
しばらく時間はかかると思いますが、Apple VR の発表を楽しみ待ちたいと思います。
Amazon がゲーム開発者向けサービス「Lumberyard」、「GameLift」を公開!Twitch とも連携!

Amazon がゲーム業界に旋風を巻き起こす!
日本語だとこの辺がわかりやすいです。
gigazine.net
dev.classmethod.jp
フロントエンドの「Lumberyard」、バックエンドの「GameLift」が揃うことにより、競合する Unity、Unreal Engine に比べ、開発のしやすさという点で将来的にリードする可能性が考えられますし、Twitch との連携によりリリース後、ゲーム配信することで、高い宣伝効果も期待できるでしょう。
「Lumberyard」は無料というのも凄いです。
ゲーム業界の競争は凄まじいものがあります。
Unity、Unreal Engine も既に無料で利用できます。
Amazon はこれらに勝つために「GameLift」や「Twitch との連携」を打ち出してきたのでしょう。
今のところはゲーム業界を考えているのだと思いますが、ゲームに限らず、いろいろなアプリを作れるはずですので、時間を作って触ってみたいです。
将来的には最も有望なアプリ作成のプラットフォームになるのではないかと期待しています。
コードを書かなくても独自の Webサービスを作れる「Bubble.is」で 10時間かけて 0 からシンプルなブログを作ってみた

Bubble 凄いです!
と言っても、なかなか伝わらないと思いますので、試しに簡単なブログを作ってみました。
本当に最低限の機能しかありません。記事の投稿、編集、削除くらいです。
https://blog-dev-edu.bubbleapps.io/version-test
ぜひ、見ていただければと思います。
2日かけましたが、時間は 10時間くらいです。うち、PC用の画面が 8時間、スマホ用の画面が 2時間くらいかかりました。
作り方は次のような感じです。
作り方
(1) 大まかに部品の配置を決める → 30分
記事をどこに置くか、最新の記事一覧をどこに配置するか?ヘッダーの大きさ、タイトル帯の大きさなど。
(2) ログインしていないユーザが見る画面を設計する → 3時間
記事のデザイン、記事一覧のデザイン、記事の DB の設計、記事周りのワークフローの設計
ちょっとづつ作りながら、実際に動かして調整
(3) ログイン後のユーザが見る画面を設計する → 3時間
ログイン・ログアウトの設計。記事の追加、編集、削除ボタンの配置、追加、編集、削除画面のデザイン、ワークフローの設計
ちょっとづつ作りながら、実際に動かして調整
(4) デザイン微調整 → 1時間30分
実際に動かしてみて、ボタンや文章を微調整
(5) スマホ用画面を設計する → 2時間
PC 用の画面をコピーして、部品の大きさなどを変更。
ちょっとづつ作りながら、実際に動かして調整
考察
10時間も無駄に時間をかけていますが、ほとんどデザインの微調整の時間です。
あーでもない、こーでもないと部品をドラッグ&ドロップしながら、思案していました。
思案しながら、実際に試して、良い・悪い をその場で判断できるというところが、Bubble の最大の魅力だと思います。
しかも No Code。私は一切コードを書いていません。
ワークフローのところはプログラミングっぽいですが、全て選択肢を選択するだけでできてしまいます。
最初から仕様が固まっていれば、1時間もかからないのではないかと思います。
私は Bubble を勉強し始めてから 2週間くらいです。毎日 4時間くらいは触っています。
なので、これまでの勉強時間は 14 x 4 = 56 時間くらい です。多少前後はあるでしょうから、50 〜 60時間くらいだと思ってください。
速いと見るか、遅いと見るか?
いかがでしょう?
Parse 終了と BaaS の行方を考えたら、アプリや Webサービスの開発がもっと楽になる未来が見えてきた

また一つ、Facebook を嫌いになる理由ができました。
2016/1/29 に BaaS の最もシェアを持っている Parse がサービスを終了することを宣言しました。
執行猶予は 1年間。2017/1/28 に Parse は終了する。この日までに 60万あると言われる Parse を使ったアプリは全て移行しなければならないとのこと。
終了宣言から1週間、Parse のユーザーは阿鼻叫喚だったことでしょう。
TechCrunch の記事が最もユーザーの気持ちを表していたので、こちらをリンクしておきます。
jp.techcrunch.com
私自身は、Parse の対抗馬である Firebase のユーザーなので、今回の事件は対岸の火事ではあるのですが、長年 BaaS を引っ張ってきた Parse が終了ということであれば、業界全体に対する不安感というのも出てくるでしょう。Parse が終了なのに、Firebase は大丈夫なの?ニフティクラウドは?
自分自身、今は Firebase の提案はこれ以上はしないで、今後は Bubble の提案に切り替えたいと考えています。
Firebase が心配なのに、もっと小さい Bubble が大丈夫なの?という声もあるかと思いますが、そこはプログラム作成の進化の方向性から考えて、今のところは大丈夫だと考えています。
Parse が終了する理由
大金を投じて Parse を買った Facebook が辞めるっていうのだから、儲からない、先がないってことなのでしょう。
じゃあ、なんで儲からないのか、先がないのか?
誰でも当たり前だと思いますが、難しいコードをいくつも覚えたり、サーバを管理したいわけではありません。これらは手段であって、最終目的は Webサービスを作ったり、アプリを作りたいというところだと思います。
サーバ側の管理をしなくて良くて、簡単にアクセスできる Parse は出た当初は日本からのアクセスは遅いにも関わらず、大注目でした。当時は Parse のようなサービスはなかったためです。同様のサービスも次々と出てきました。
Parse や Firebase を使うことで、以前よりも格段に Webサービスやアプリの開発スピードは上がりました。運用コストも大幅に減少したと実感しています。
でも、私はもっと楽をしたい!
モバイルアプリの開発環境の進化
モバイルアプリの開発環境はこの2年くらいで大幅に進歩しました。
現在はコードを一切書かずにアプリを作れるプラットフォームがいくつもあります。
Best App Maker & Software Reviews 2016 | Comparakeet
このリンクでは、簡単にアプリを作ることのできるプラットフォームがランキングされています。2016年度版です。
この記事によると「43個のアプリクリエイターを試した」と書いてあるので、少なくとも 43個は似たようなプラットフォームがあるのでしょうね。
私はアプリまでは手が回らないので、これらのプラットフォームを評価することはできませんが、Bubble を見ていると恐らく同じようなことはできるのでしょう。「よく使う機能はだいたいできるが、痒いところにまでは手が届かない。」そんなところだと思います。
ライトなアプリなら、もはや xcode すら不要。ブラウザ上でアプリを作って、Web 上で App Store や Google Play に提出してくれます。
で、問題は、これらの「簡単にアプリを作ることのできるプラットフォーム」を使う層と「Parse などの BaaS」を使う層が被ってきている、かつ、
「簡単にアプリを作ることのできるプラットフォーム」の方が「Parse などの BaaS」より簡単なので、徐々にユーザーが「Parse などの BaaS」から「簡単にアプリを作ることのできるプラットフォーム」に流れているのでしょう。
Webサービスの開発環境の進化
Webサービスに関しては、モバイルアプリほど開発環境は進化していないと思います。
簡単に Webサービスが作れるという意味では、長年、WordPress がその役割を担っていました。WordPress が優秀すぎたせいでしょうか?それを超えるものというのはなかなか出てきませんでした。
私自身で考えると、Webサービスの提案をする際、ついこの間まで AngularJS + Firebase をメインにしていました。AngularJS の部分はもちろんコードを書かなくてはいけませんが、画面デザインは GUI でやりたかったため、Pinegrow を使っています。この Pinegrow の部分と Firebase と同等の機能、さらに No Code でいいという Bubble を見つけ、私は完全に魅了されてしまいました。今後は Bubble に切り替えたいと考えています。
こちらもモバイルアプリほど進化は早くありませんが、やはりもっと簡単に Webサービスを作れるという環境に流れていくものと思います。
BaaS はどういう進化を遂げるべきか?
「簡単にアプリを作ることのできるプラットフォーム」や Bubble のような進化を遂げるべきでしょう。
なんせ、バックグラウンドのサービスは既に持っていて、顧客も付いています。あとは GUI と No Code(贅沢を言うならば、細かいところはコードを書けるようにしてもらえるとありがたい)をつけるだけです。
Firebase について言えば、先日、divshot を買いました。
divshot はもともとは ブラウザ上でできる Bootstrap エディタを作っていました。儲からなかったからなのか、静的ホスティングの Heroku みたいなことをメインにして、Firebase に Join したという流れです。つまり、Bootstrap エディタであれば、既に Firebase は連携できる状況にあります。No Code をどこまでやるかというのはありますが、裏に Google が付いているのですから、できないことはないでしょう。Firebase は、Bubble のような方向に進化していってほしいものです。
ニフティクラウドも monaca と提携していますよね。monaca は全然 No Code じゃないですけど、日本のサービスの中では進んでいると思います。
monaca とニフティクラウドが合体して、日本でも「簡単にアプリを作ることのできるプラットフォーム」や Bubble のようなサービスを実現してくれると、大変助かります。ぜひやってほしい!!
まとめ
Parse が終了した理由は、そういうわけで一言で言ってしまえば、「時代の流れ」なんでしょう。
ただね、Parse は多くのユーザーを抱えていた優れたプラットフォームなので、「簡単にアプリを作ることのできるプラットフォーム」にシフトチェンジすることだって容易にできたと思うのです。そういう方向性を打ち出さずに、「儲からないから辞める」という判断をする Facebook には怒りを覚えます。もちろん、熟慮を重ねた結果なんだと思いますけどね。
余談(Facebook は買ったサービスを衰退させる)
Facebook は VR の雄 Oculus も買っています。今は VR といえば Oculus ですが、VR にはどんどん大きな会社が参入してきています。近いうちに Oculus の影響力は下がっていくことでしょう。それを見た Facebook の経営層は、Parse と同じ判断をするはずです。その時、Oculus 用のソフトを開発していた人たちは、今の Parse で開発していた人たちと同じ辛さを経験するでしょう。これを予見できる開発者たちは、早期に Oculus から撤退するはずです。そうすると VR に対する Oculus の影響力は加速度的に小さくなります。
つまり、何が言いたいかというと、今回の判断は開発者の Facebook 離れを引き起こす判断であり、Facebook に買われたサービスは衰退することを宿命づけてしまった大きな事件の一つだったということです。
もう Facebook は有望な会社は買わないでくれ!と本気で思う一件でした。
Minecraft の作者の Notch が Minecraft を公式に Oculus Rift 対応しようとしていたにも関わらず、Facebook が Oculus を買収したというニュースが流れた途端に怒って Oculus Rift 対応を取りやめたという話がありました。
当時は何でだろう?と思っていましたが、今になって思うと、Facebook という会社を Notch はよく知っていたのでしょうね。
ただ、Notch は、やはり Oculus は好きなようで、今でもちょっとしたデモ作品などは出しているようです。